APACHE SSL БЕЗОПАСНАЯ РАБОТА 1С В ВЕБ
Всем привет! С вами Низамов Илья и мы продолжаем изучать интеграцию 1С с web сайтами. Работа 1С в веб невозможна без создания безопасного соединения. В данном уроке мы настроим локальный веб сервер APACHE для работы с SSL. 
Для генерации SSL сертификата нам понадобится выполнить несколько команд. Запустите командную строку и выполните по очереди команды.
cd C:\Server\bin\Apache24\bin\
set OPENSSL_CONF=C:\Server\bin\Apache24\conf\openssl.cnf
openssl.exe genpkey -algorithm RSA -pkeyopt rsa_keygen_bits:2048 -out localhost.key
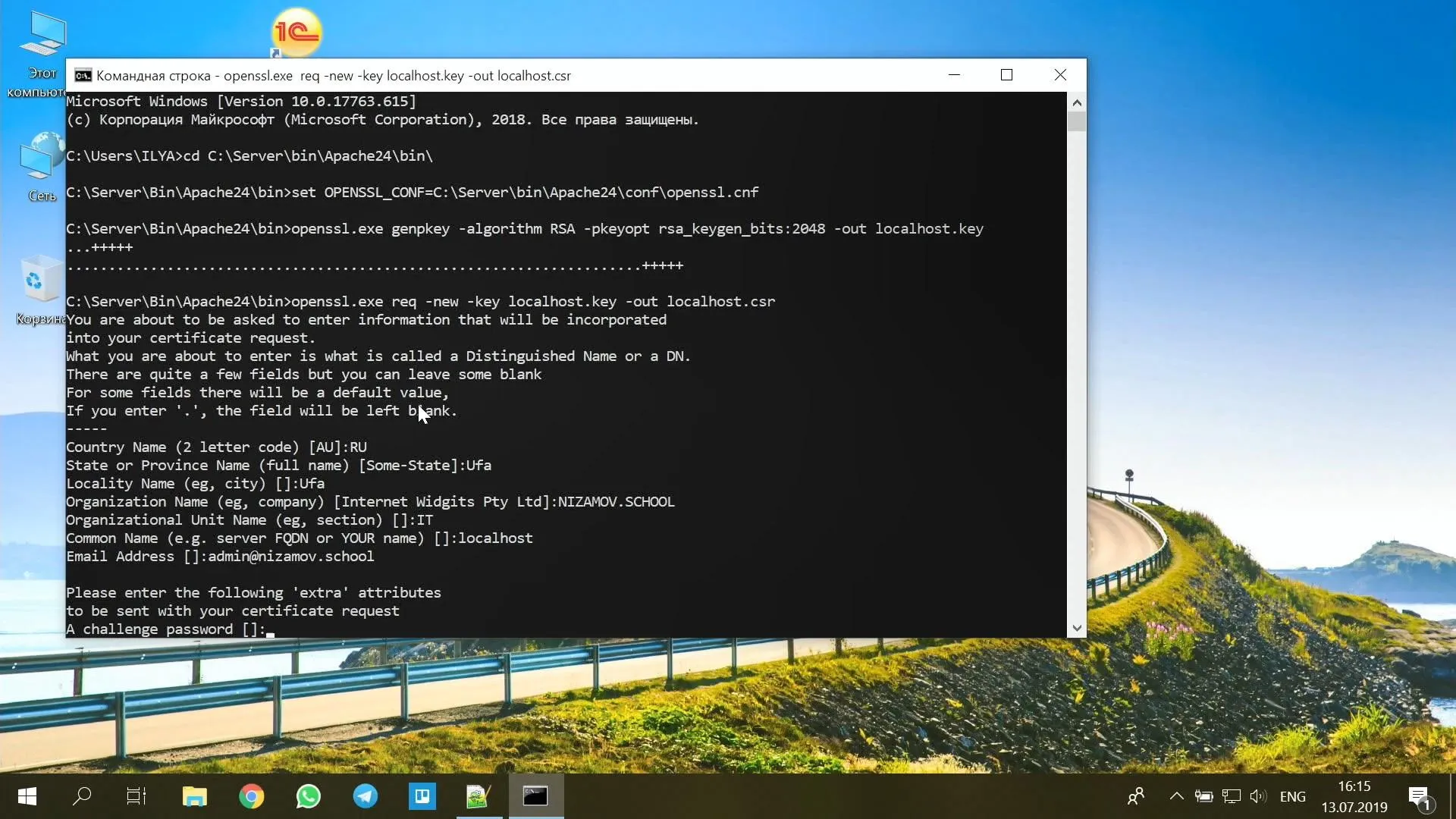
openssl.exe req -new -key localhost.key -out localhost.csr
openssl.exe req -new -key localhost.key -out www.web1s.site.csr
openssl.exe x509 -req -days 365 -in www.web1s.site.csr -signkey localhost.key -out www.web1s.site.crt /wp:image wp:paragraph
/wp:image wp:paragraph
В примере мы генерирует SSL для сайта localhost, вы можете указать любой другой.
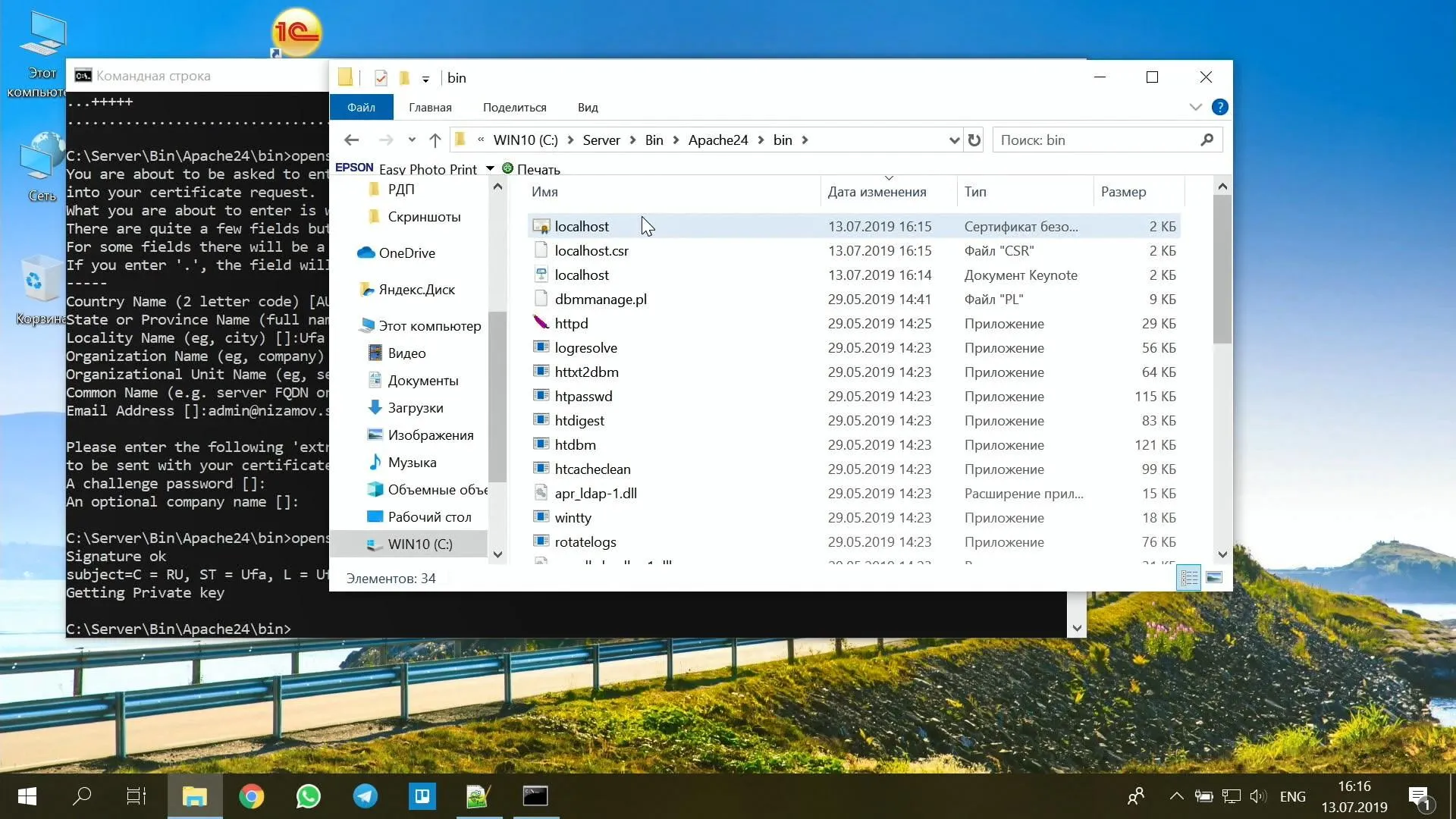
После выполнения всех команд в папке APACHE появятся несколько файлов. Это секретный ключ и самоподписанный сертификат для сервера localhost.
 /wp:image wp:paragraph
/wp:image wp:paragraph
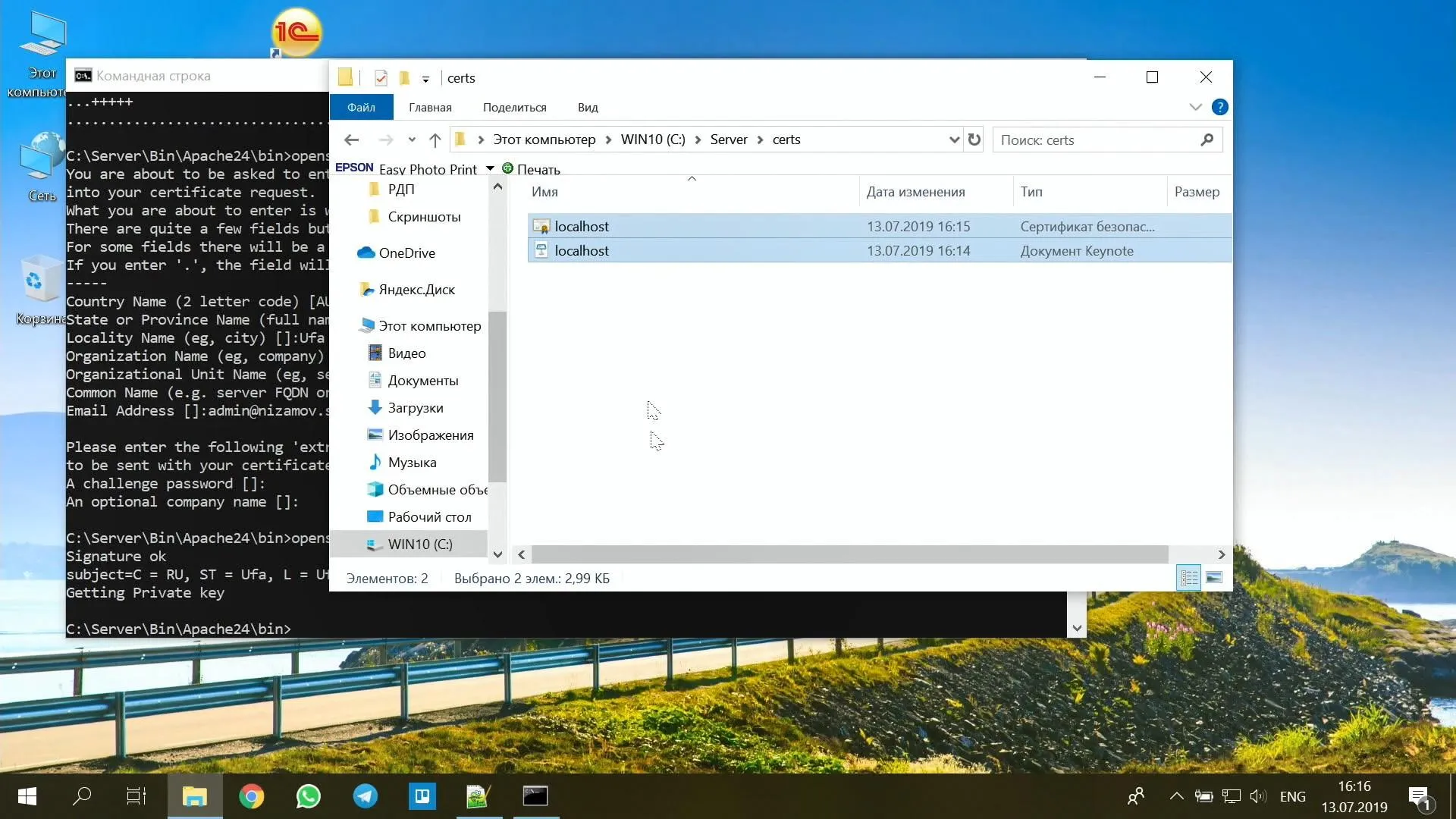
Создадим в корне нашего локального веб сервера папку certs и переместим в нее 2 файла для настройки apache ssl.
 /wp:image wp:paragraph
/wp:image wp:paragraph
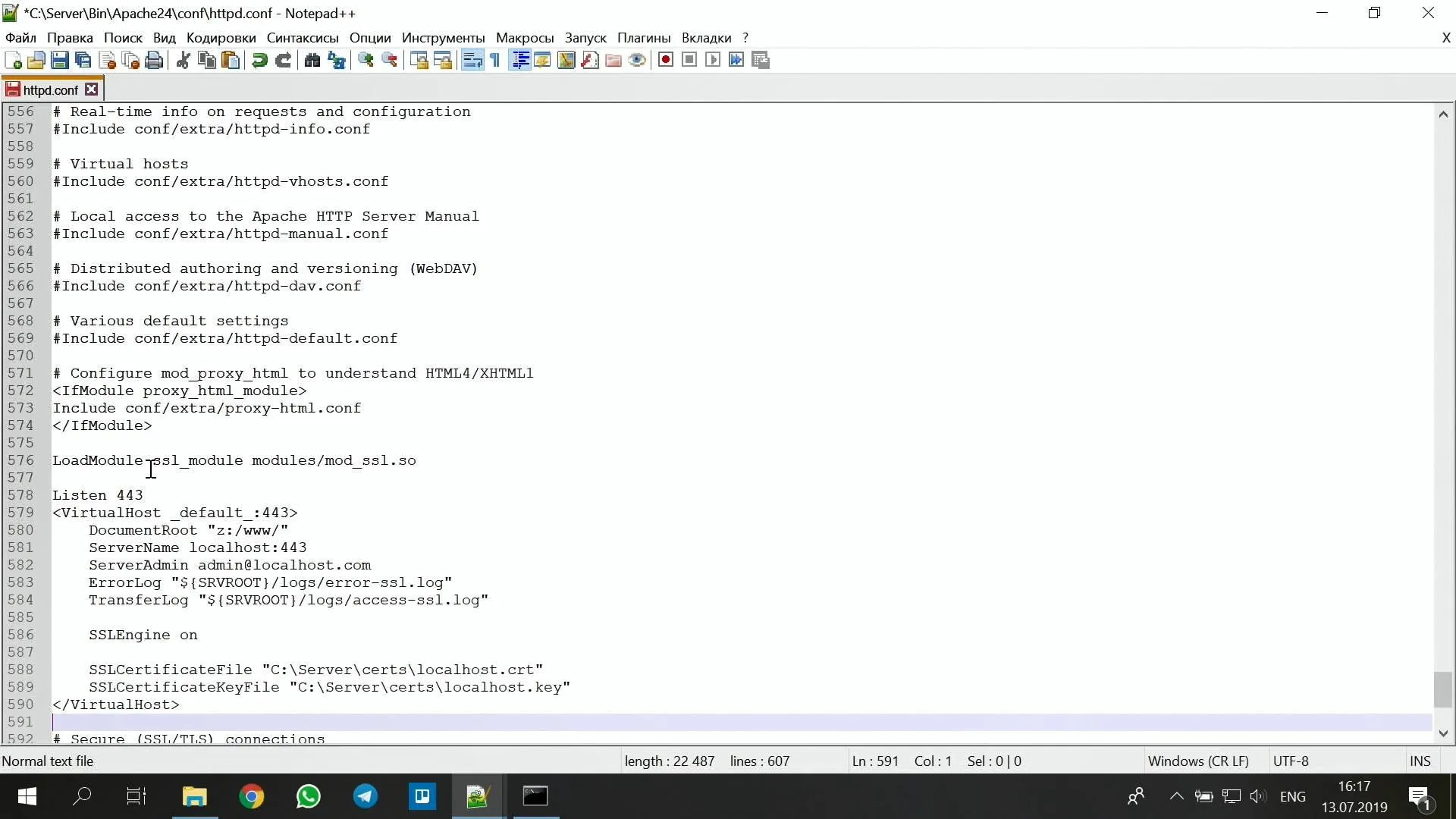
Теперь надо настроить наш apache для работы с ssl. Настройки ниже мы прописываем в наш конфигурационный файл apache.
LoadModule ssl_module modules/mod_ssl.so
Listen 443
DocumentRoot "z:/www/"
ServerName localhost:443
ServerAdmin ad***@*******st.com
ErrorLog "${SRVROOT}/logs/error-ssl.log"
TransferLog "${SRVROOT}/logs/access-ssl.log"
SSLEngine on SSLCertificateFile
"C:\Server\certs\localhost.crt" SSLCertificateKeyFile
"C:\Server\certs\localhost.key" 
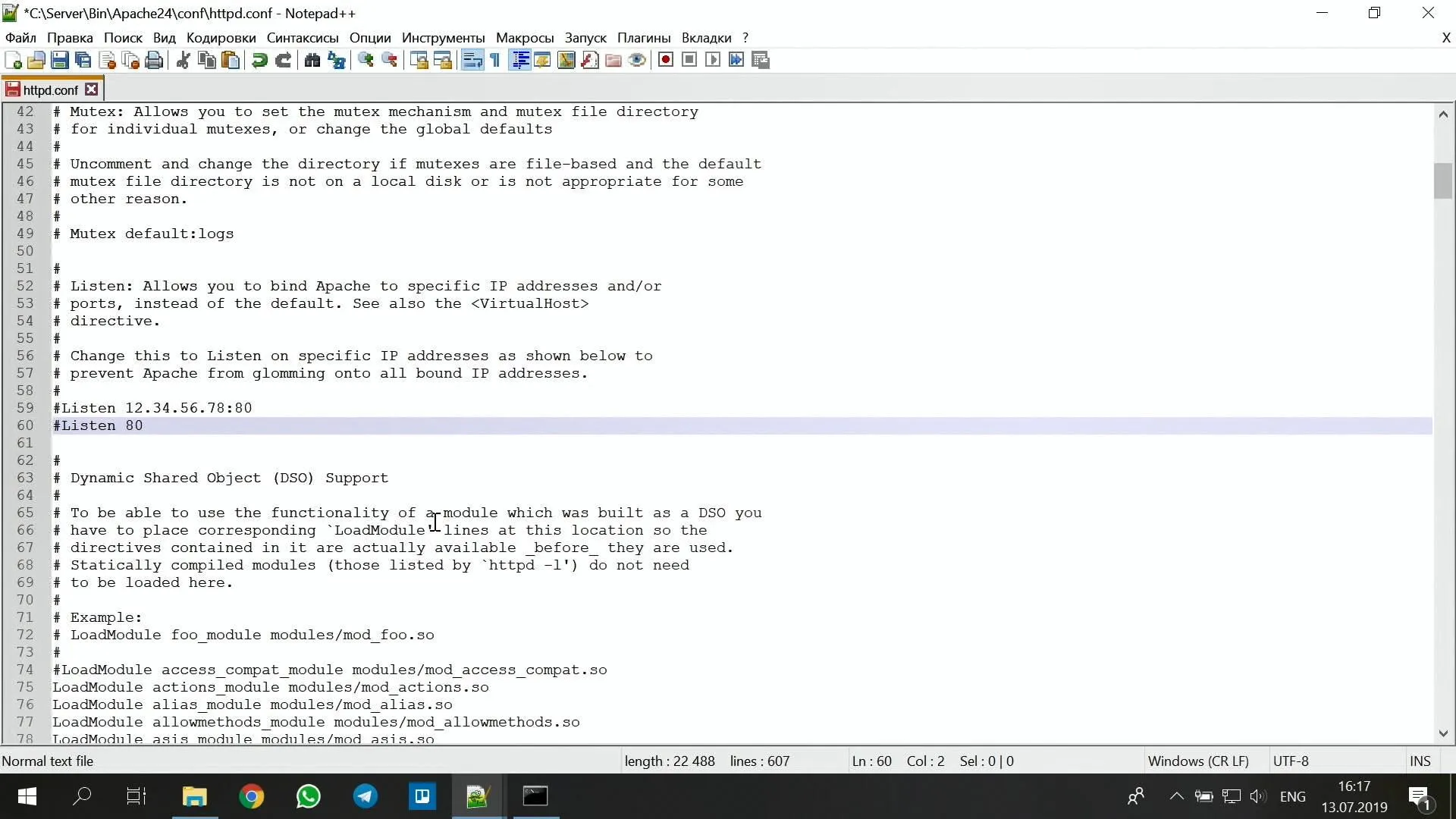
Отключаем apache на 80 порту. Работать он будет только через безопасное соединение на 443 порту.
 /wp:image wp:paragraph
/wp:image wp:paragraph
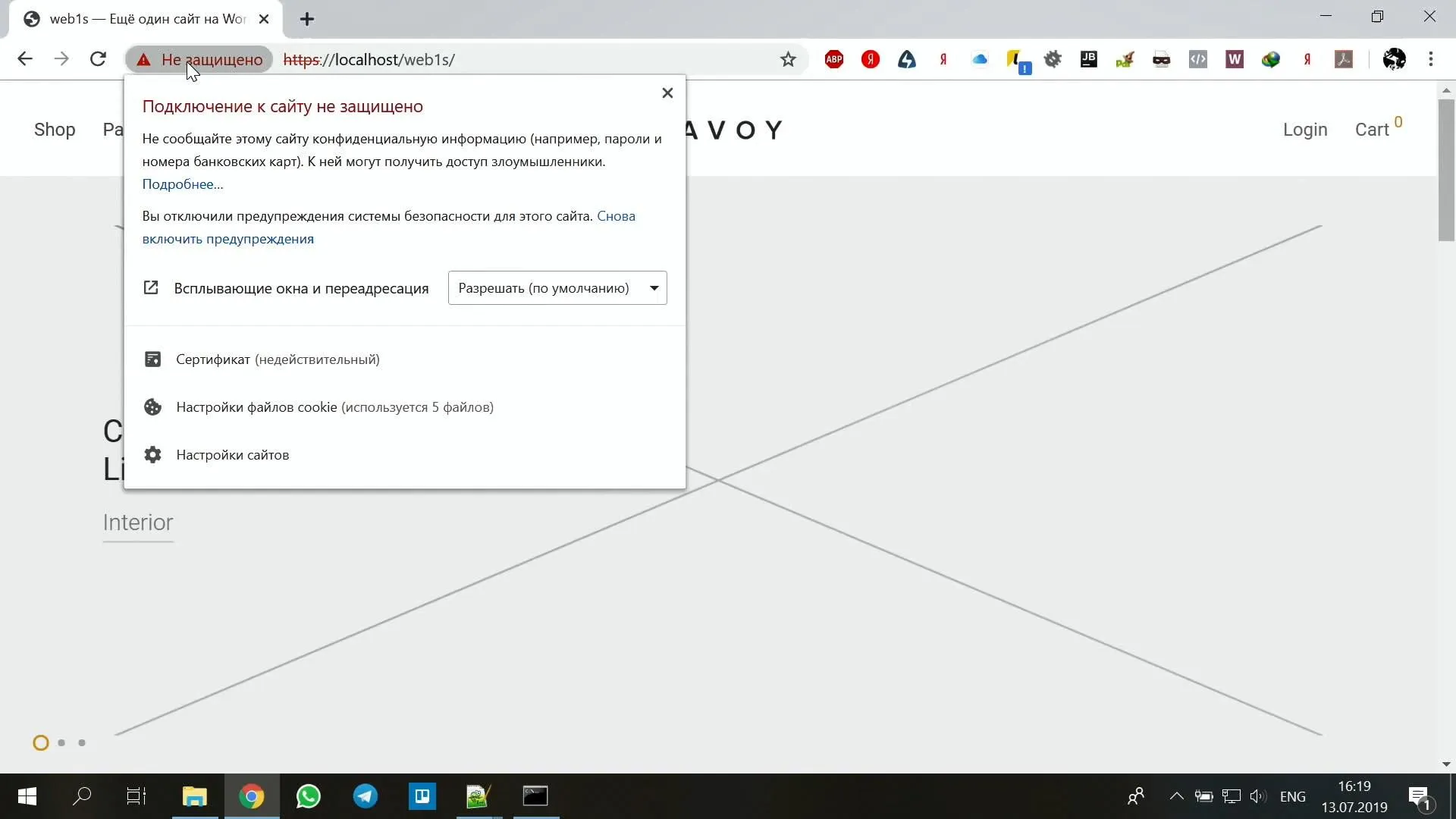
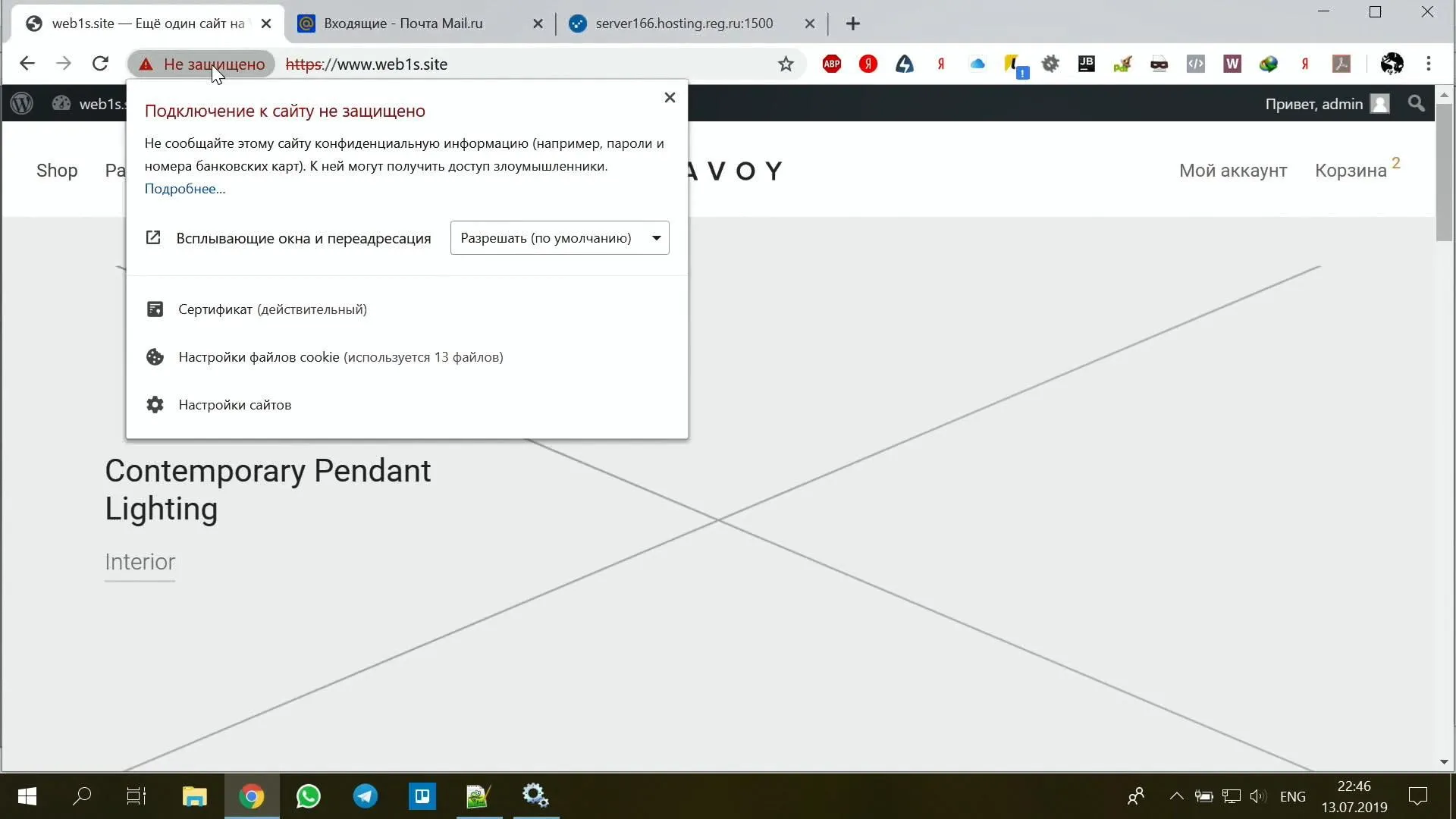
Перезапустим apache и обратимся к нашему локальному сайту через https соединение. К сожалению браузер не доверяет нам и говорит, что наш сертификат не действителен.
 /wp:image wp:paragraph
/wp:image wp:paragraph
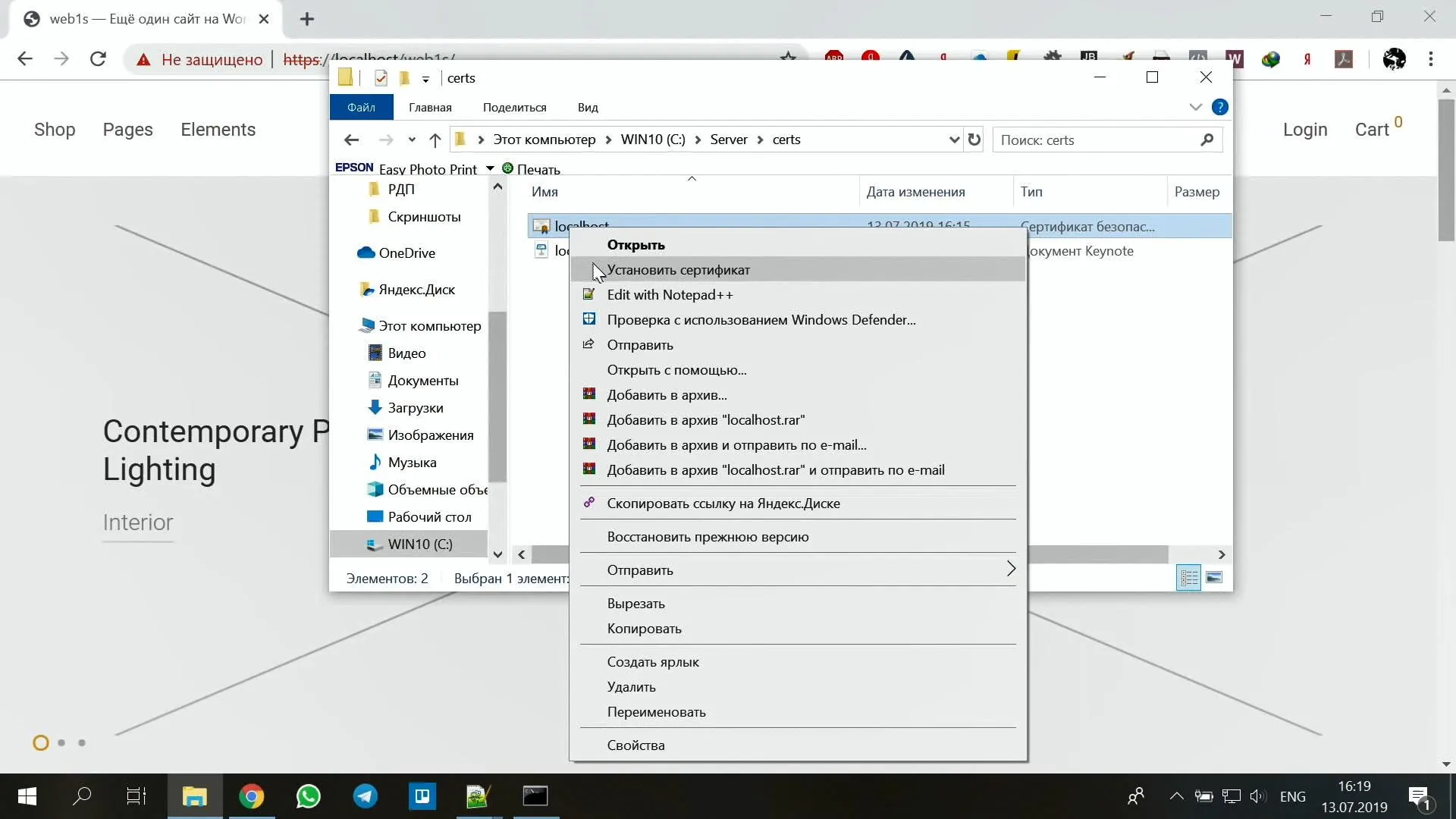
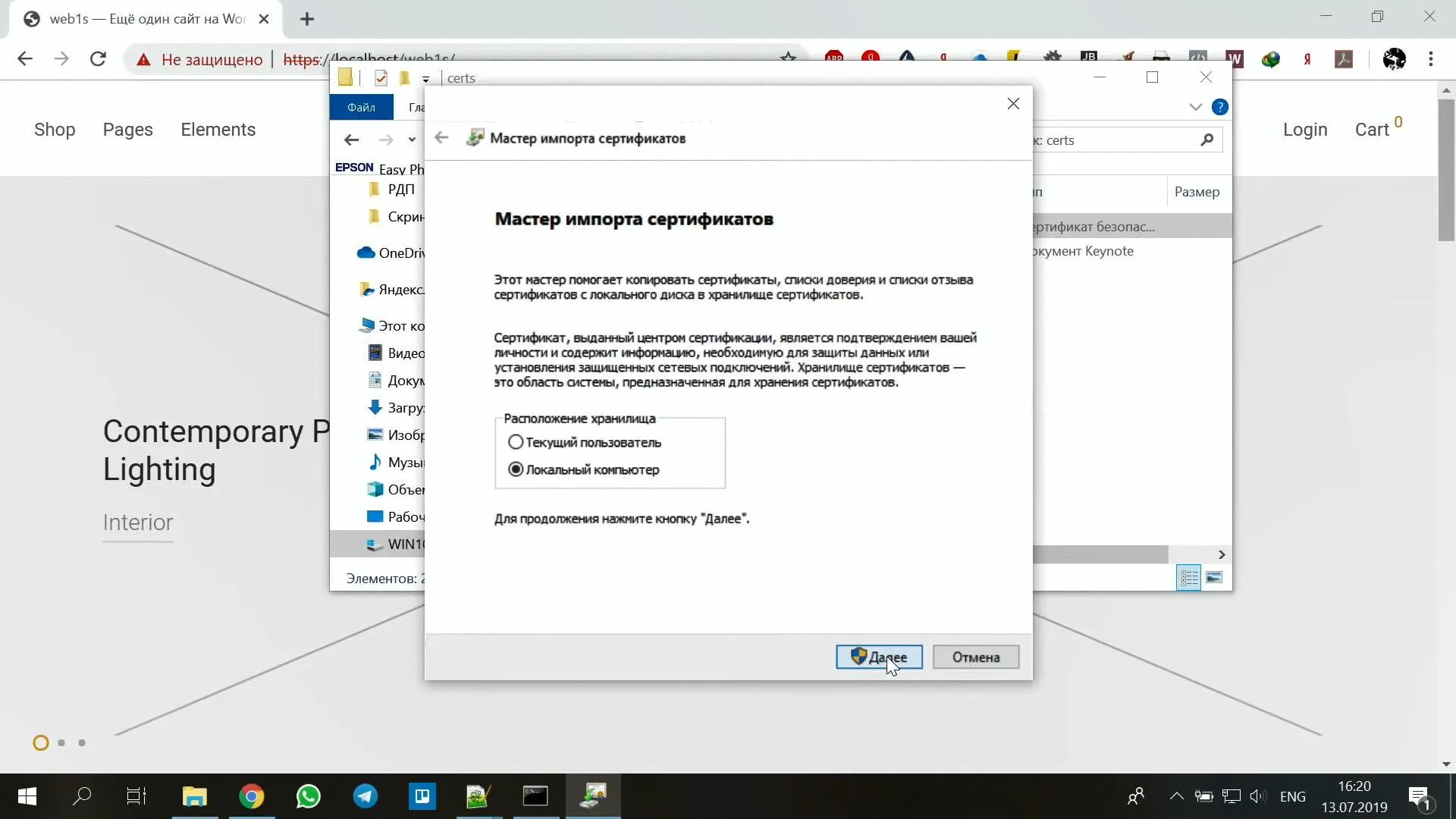
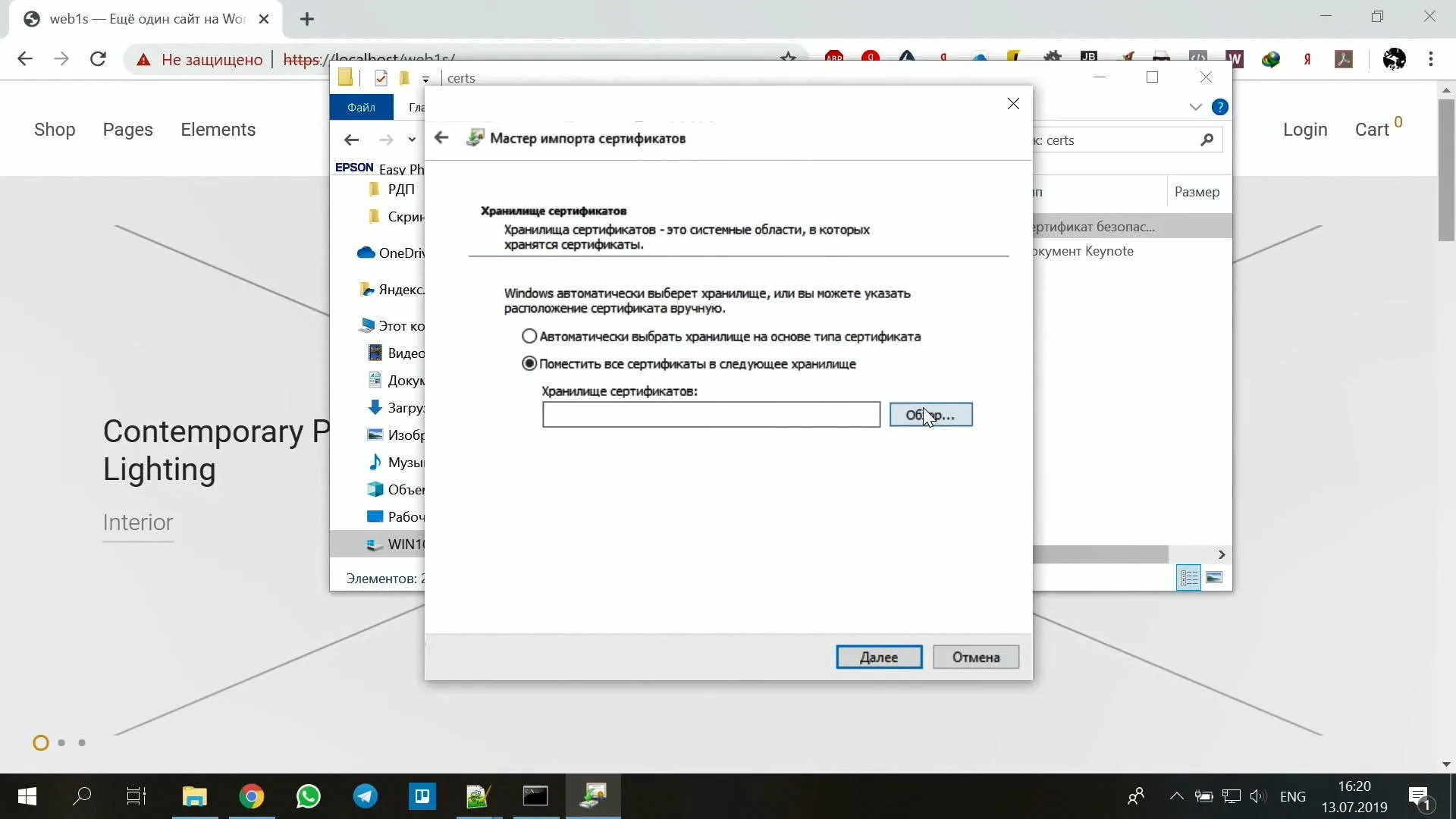
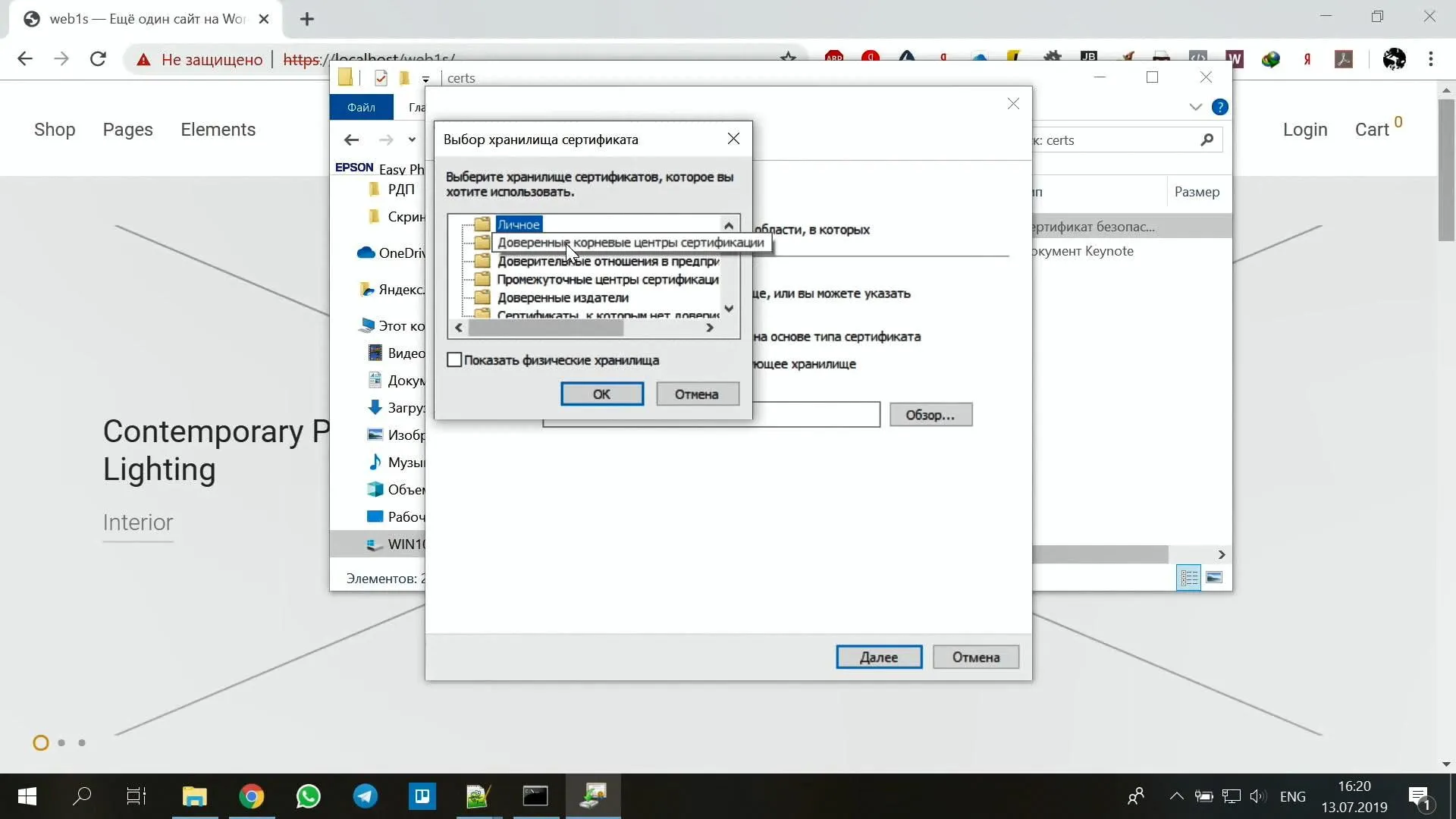
Добавим наш сертификат в доверенные
 /wp:image wp:image
/wp:image wp:image 


В принципе для дальнейшей работы с нашим интернет магазином через rest api этого вполне достаточно. Но если вы хотите потом разместить свой проект в интернете и получить действительный SSL сертификат бесплатно на 1 год то читайте далее.
APACHE SSL ДЕЙСТВИТЕЛЬНЫЕ СЕРТИФИКАТЫ
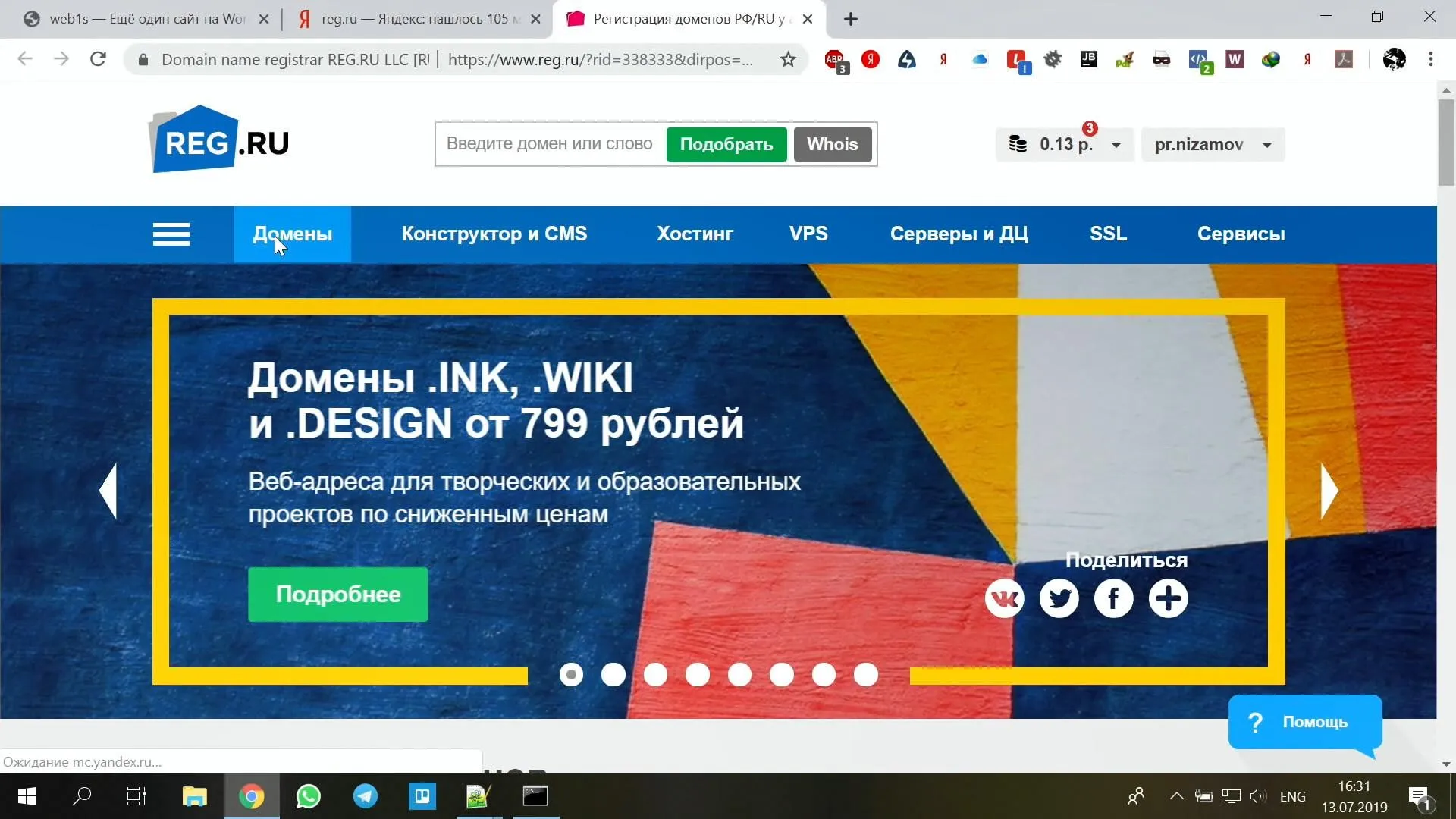
Переходите по ссылке и при покупке вводите промокод 14D2-32A5-0F52-F322 , это даст вам небольшую скидку при покупке хостинга.

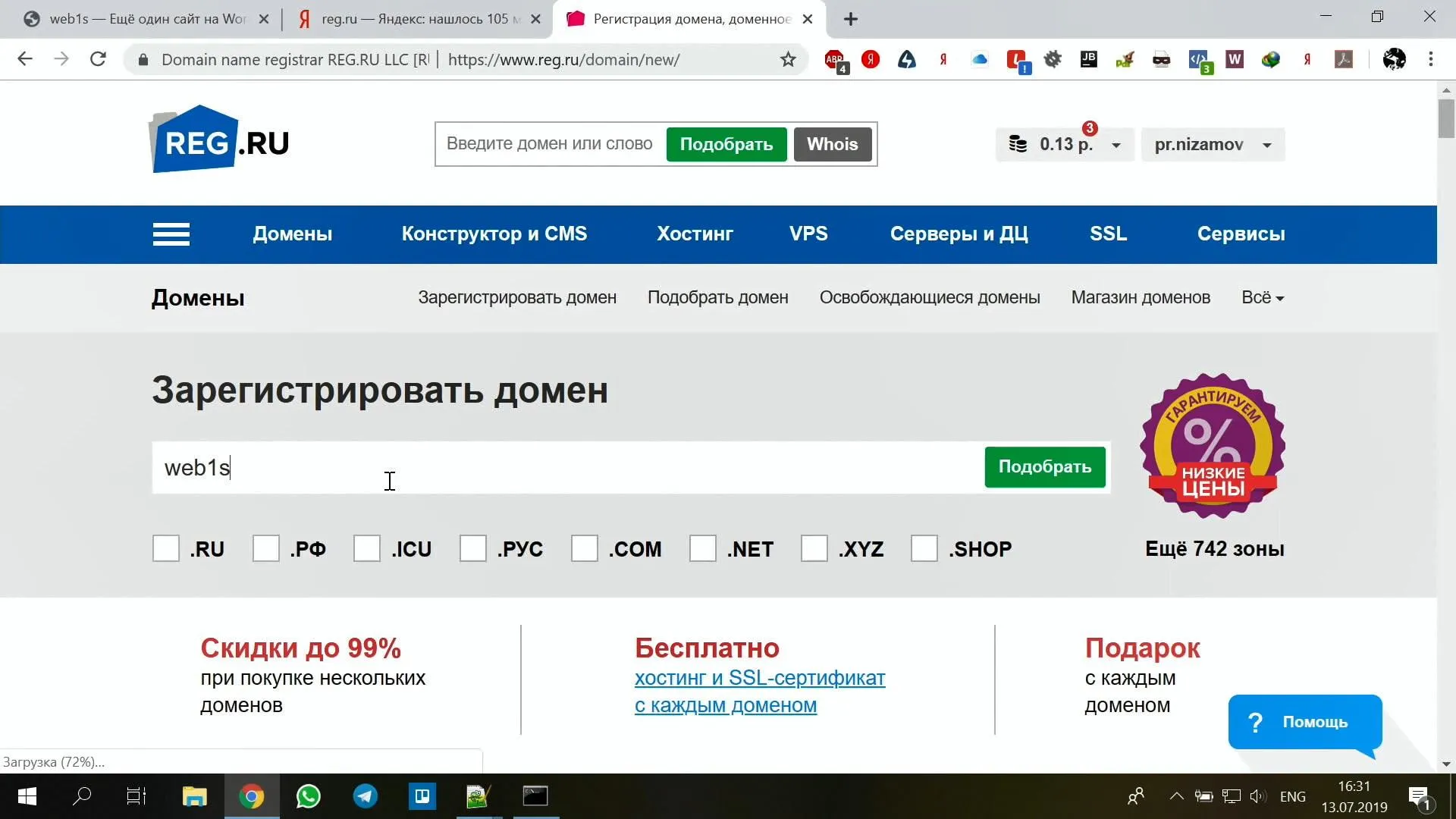
Подбираем имя домена (сайта).

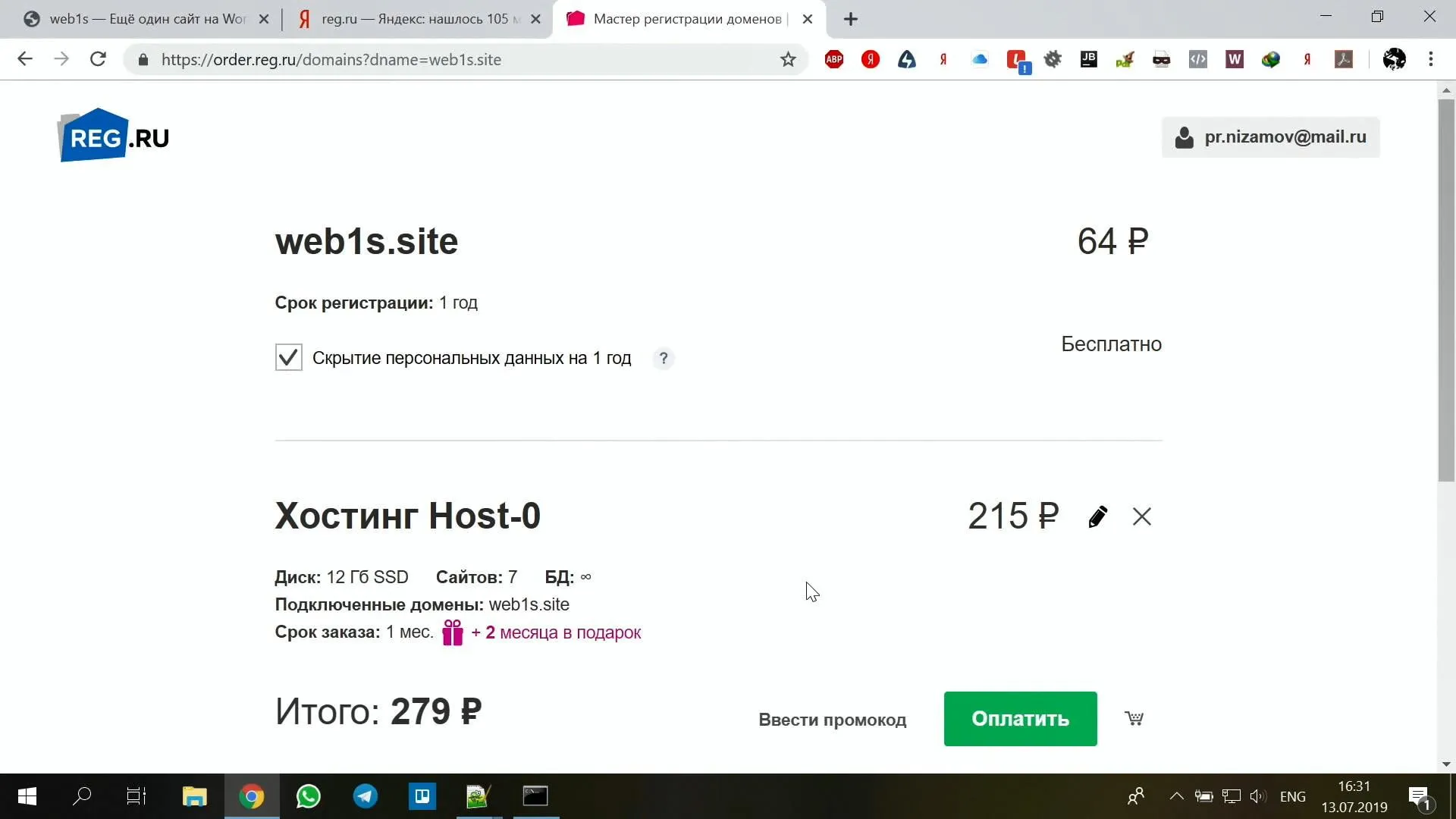
В дополнение в домену сразу покупаю хостинг.

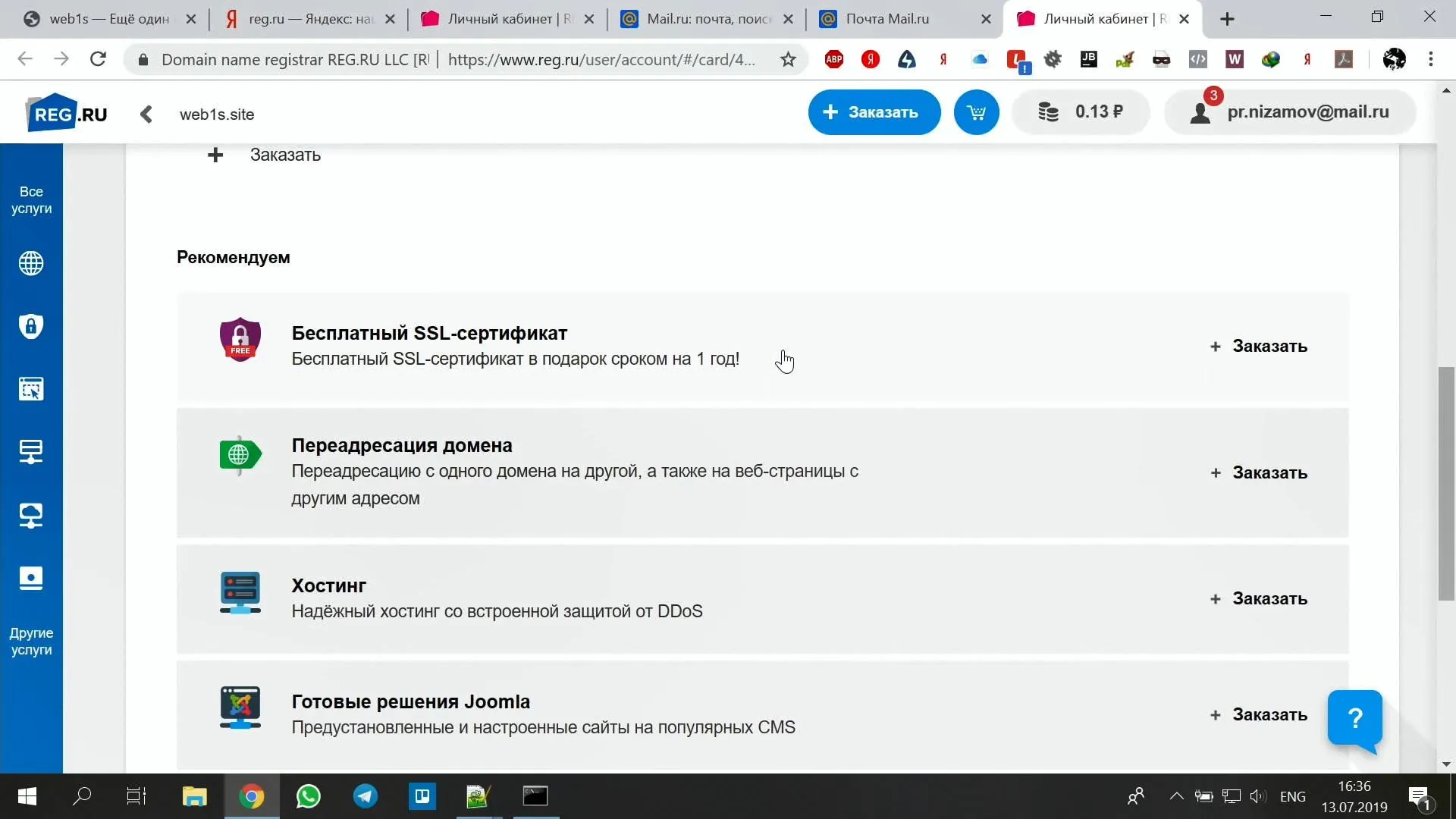
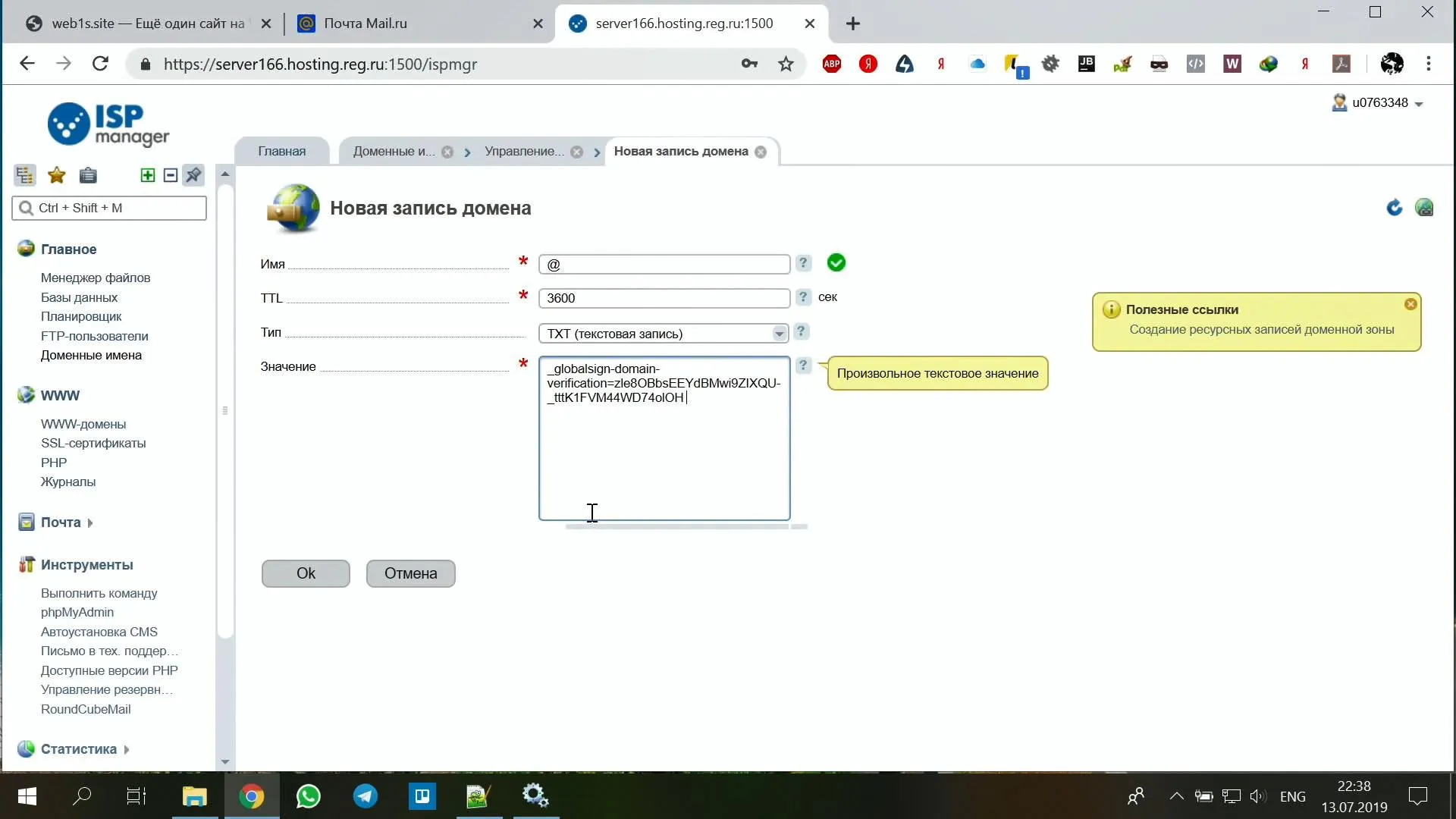
В личном кабинете заказываю бесплатный ssl сертификат для нашего apache 2.4

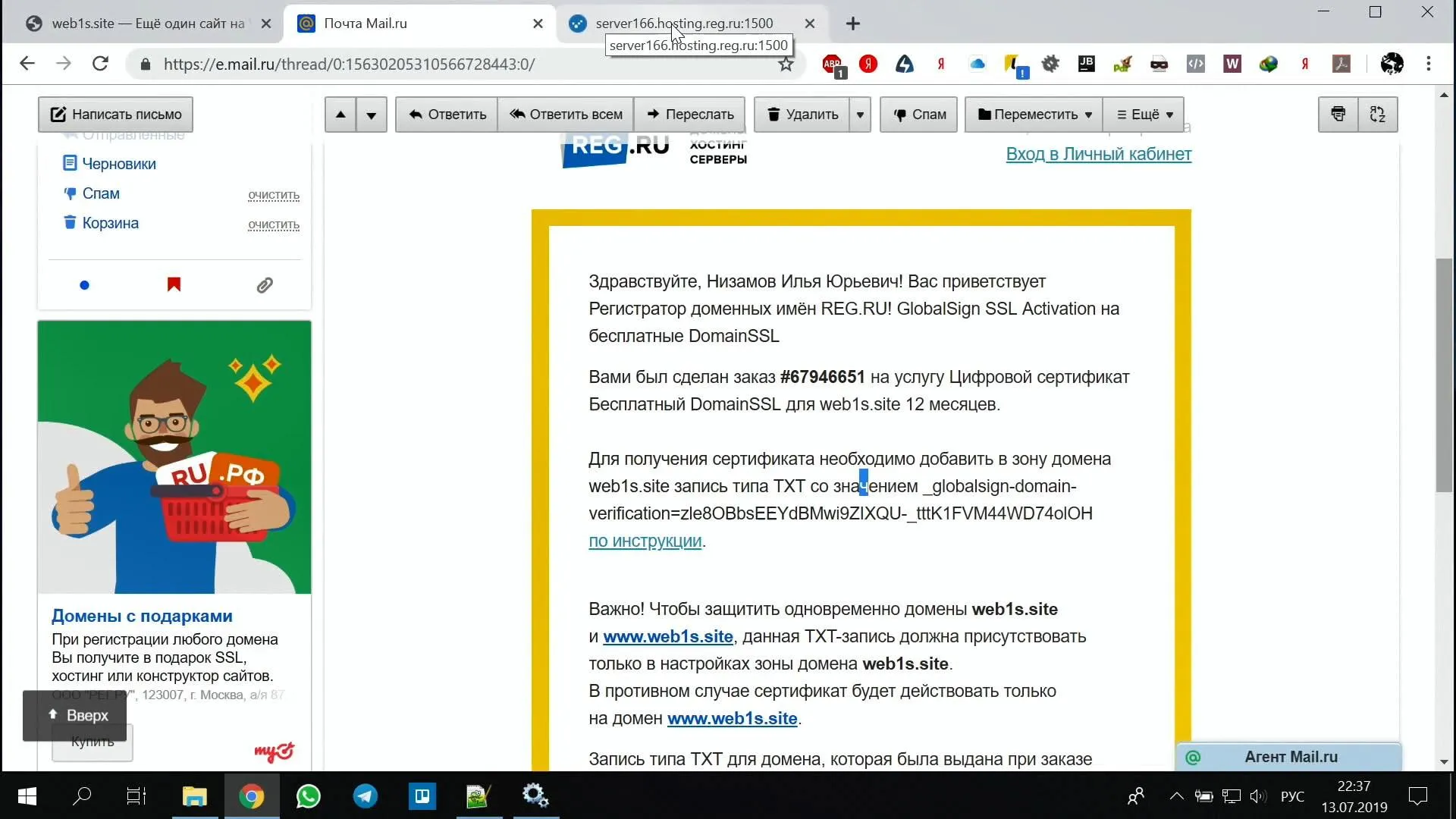
Приходит письмо с данными для генерации сертификата

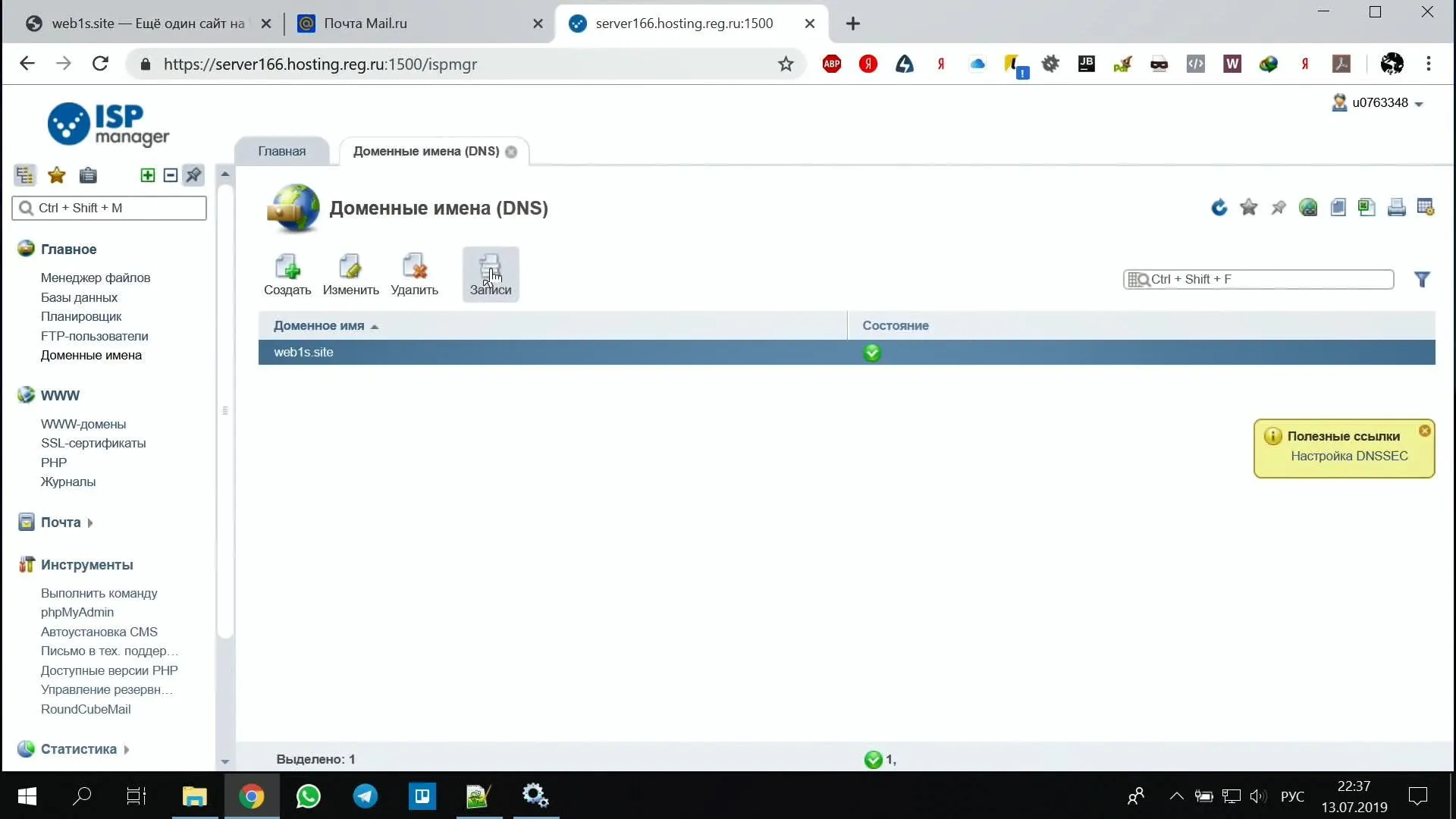
В письме вам должна прийти ссылка на панель администрирования хостинга.



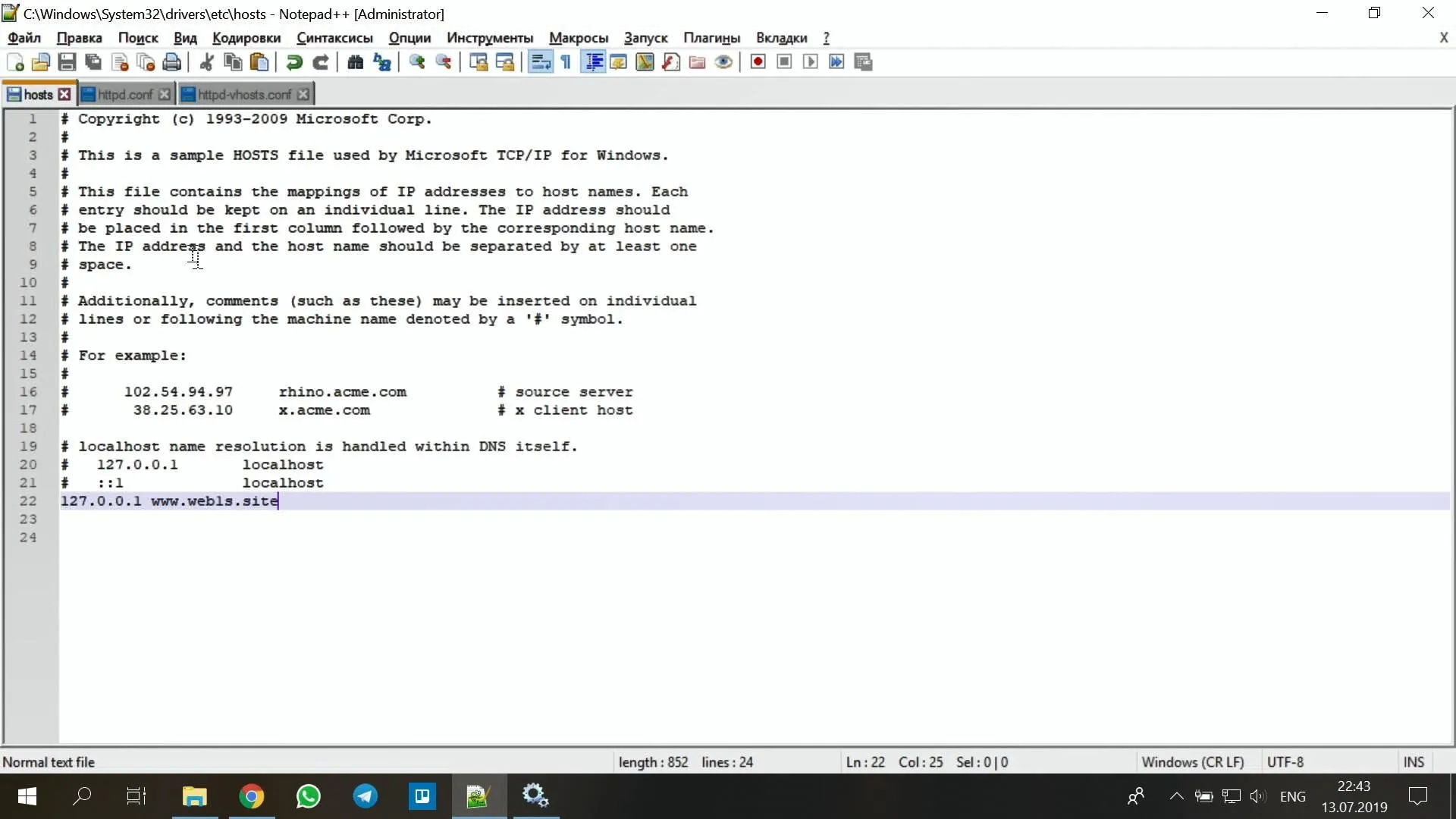
На время разработки мы будем работать с локальным web сайтом, поэтому в файле hosts надо прописать перенаправление запросов к сайту не в интернет, а на наш локальный веб сервер.

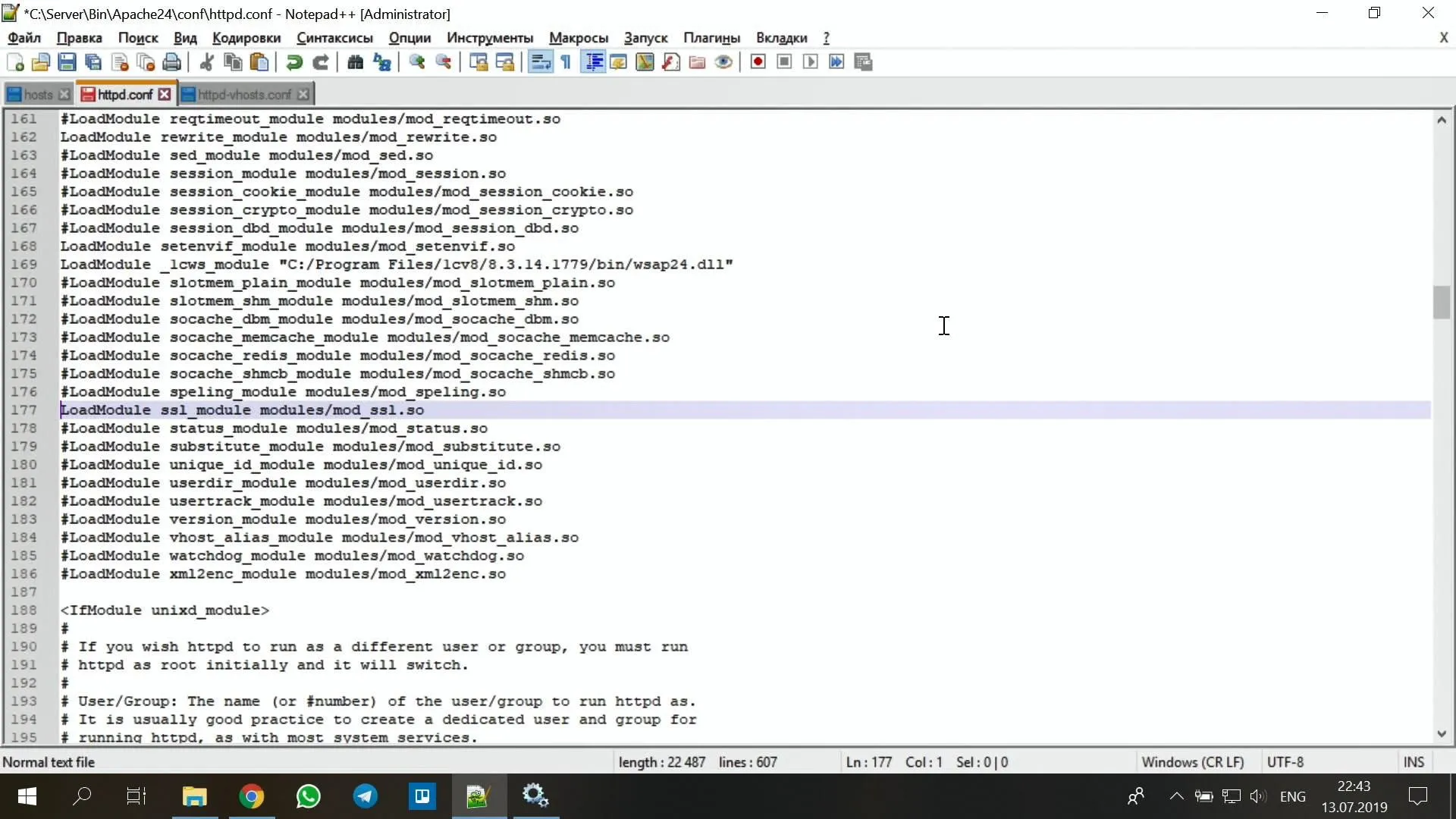
Изменим немного конфиг Apache 2.4. Уберем комментарий подключающий библиотеку ssl.

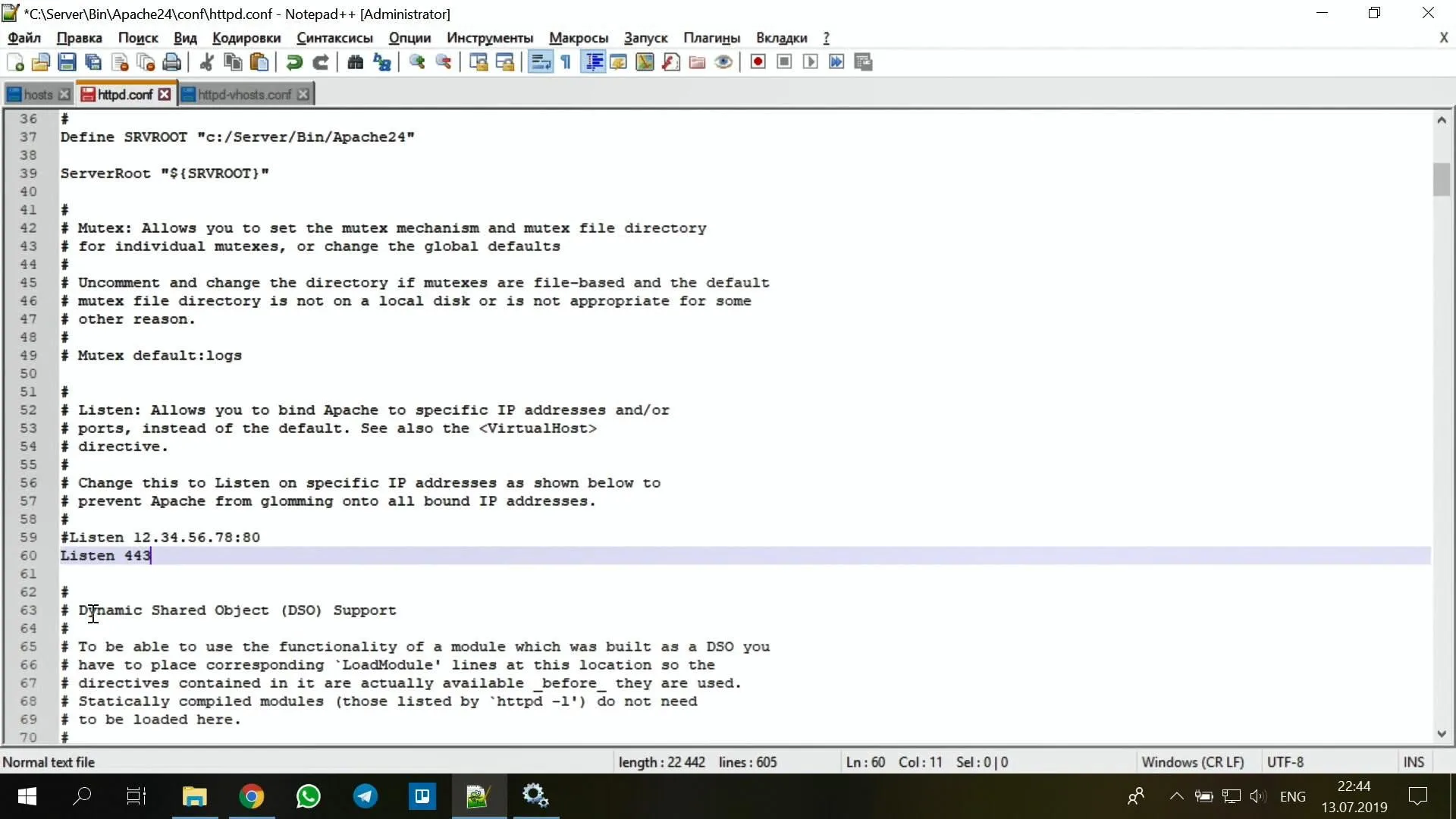
Прослушивание порта ставим на 443.

Внизу конфига удалим внесенные ранее изменения. И включим виртуальные хосты, уберем комментарий у соответствующей строки.
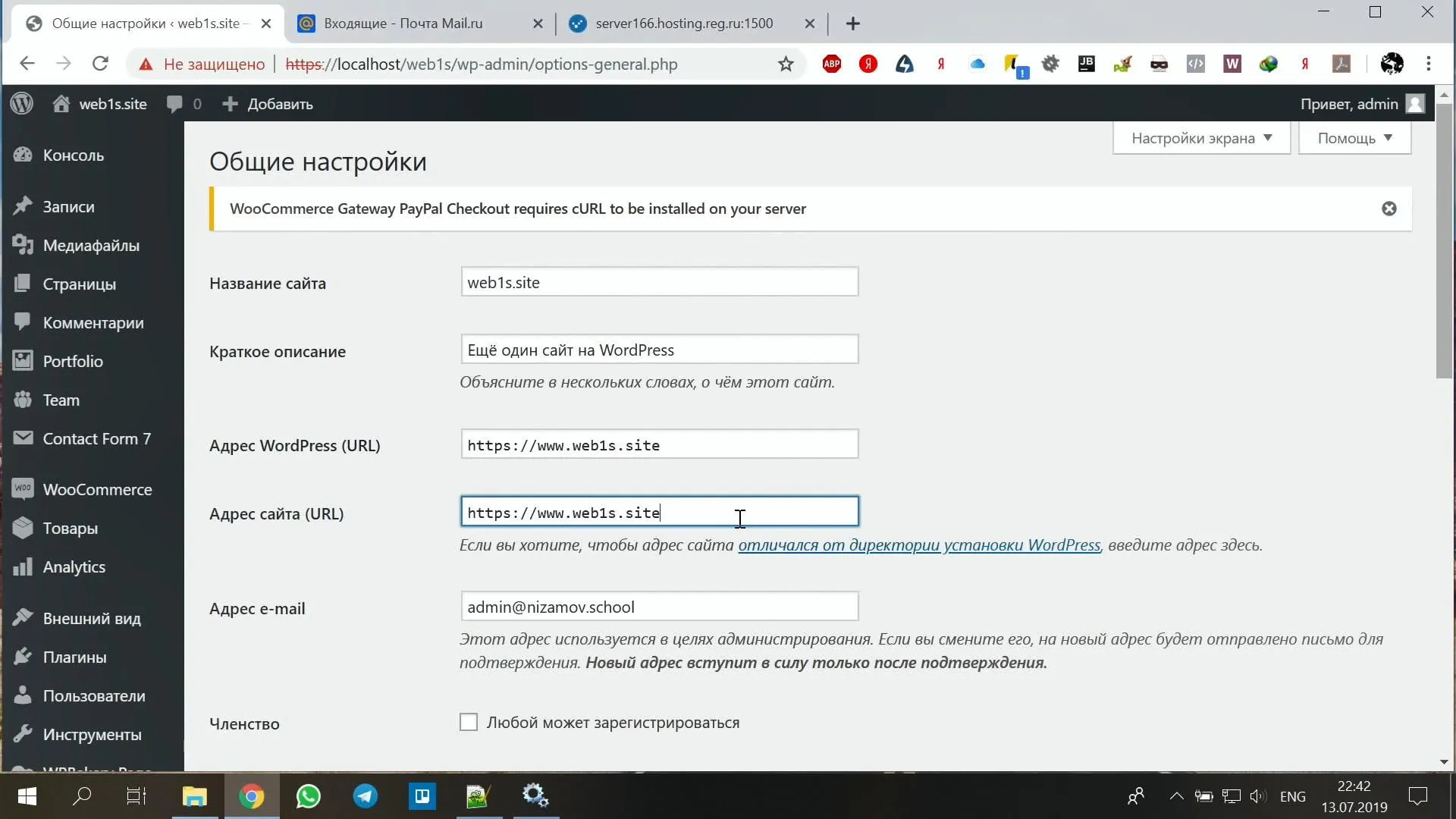
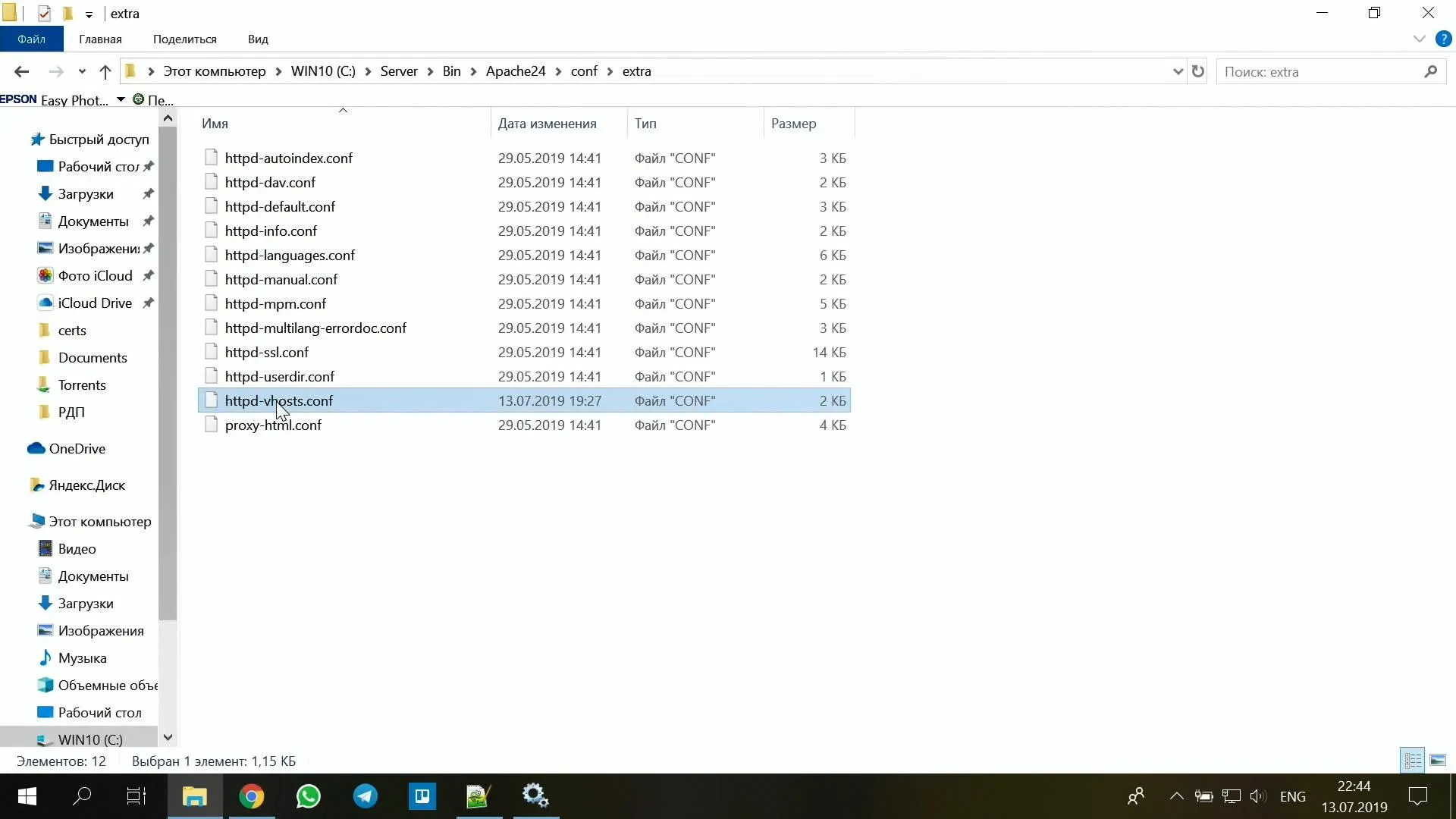
Переходим к конфигурированию виртуальных хостов.

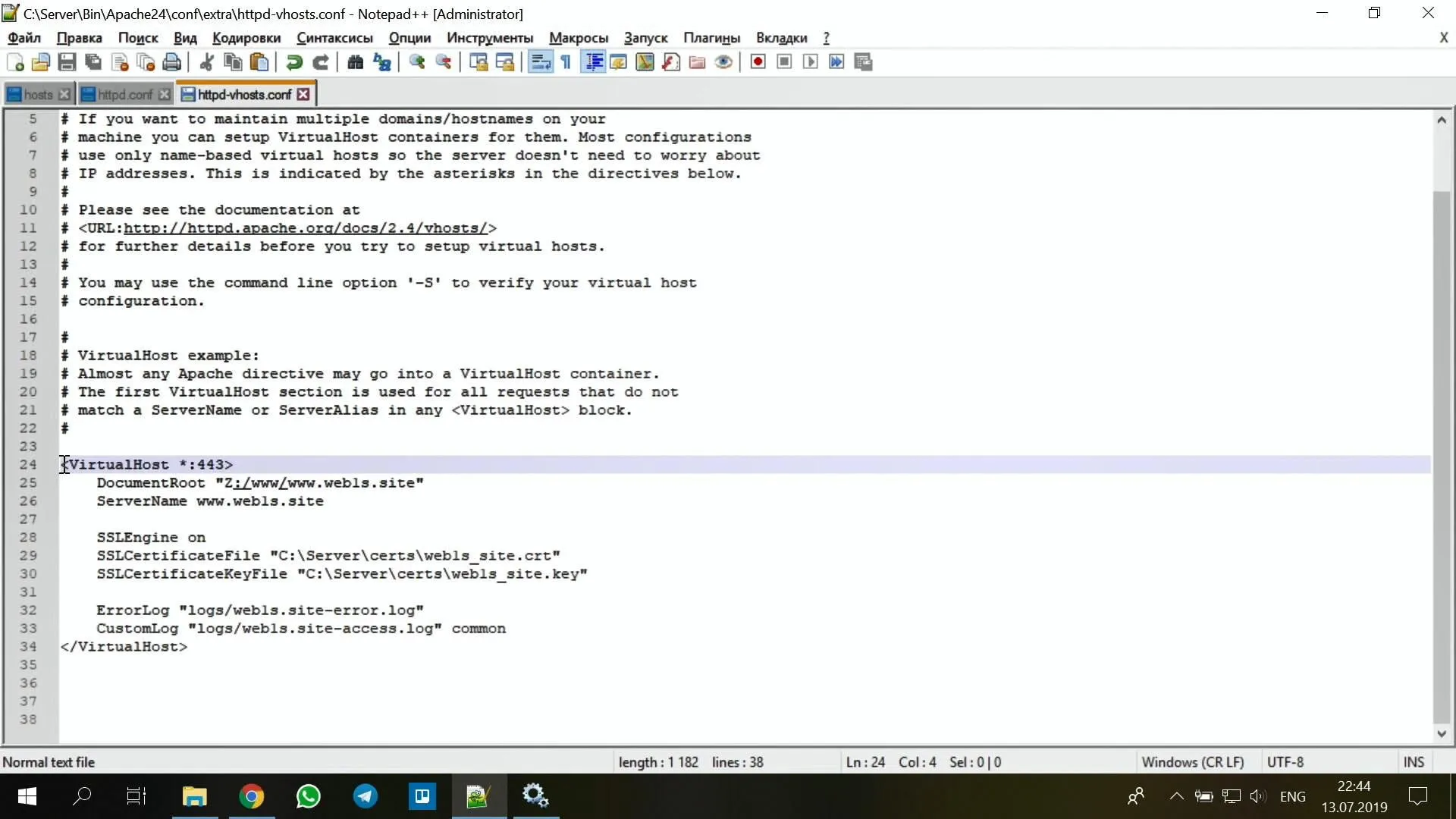
Указываем параметры нашего локального сайта.

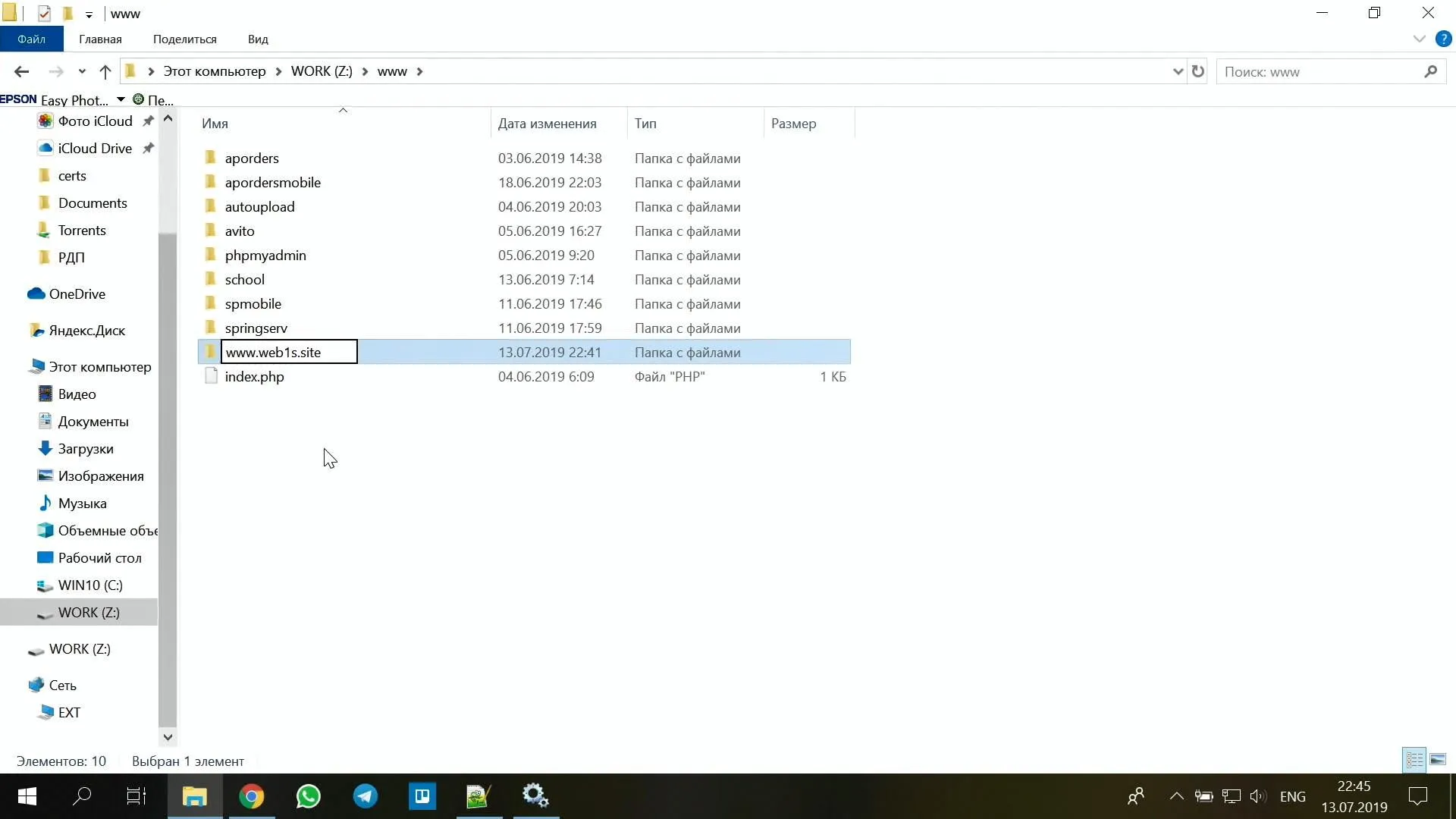
Изменим название папки нашего веб сайта.

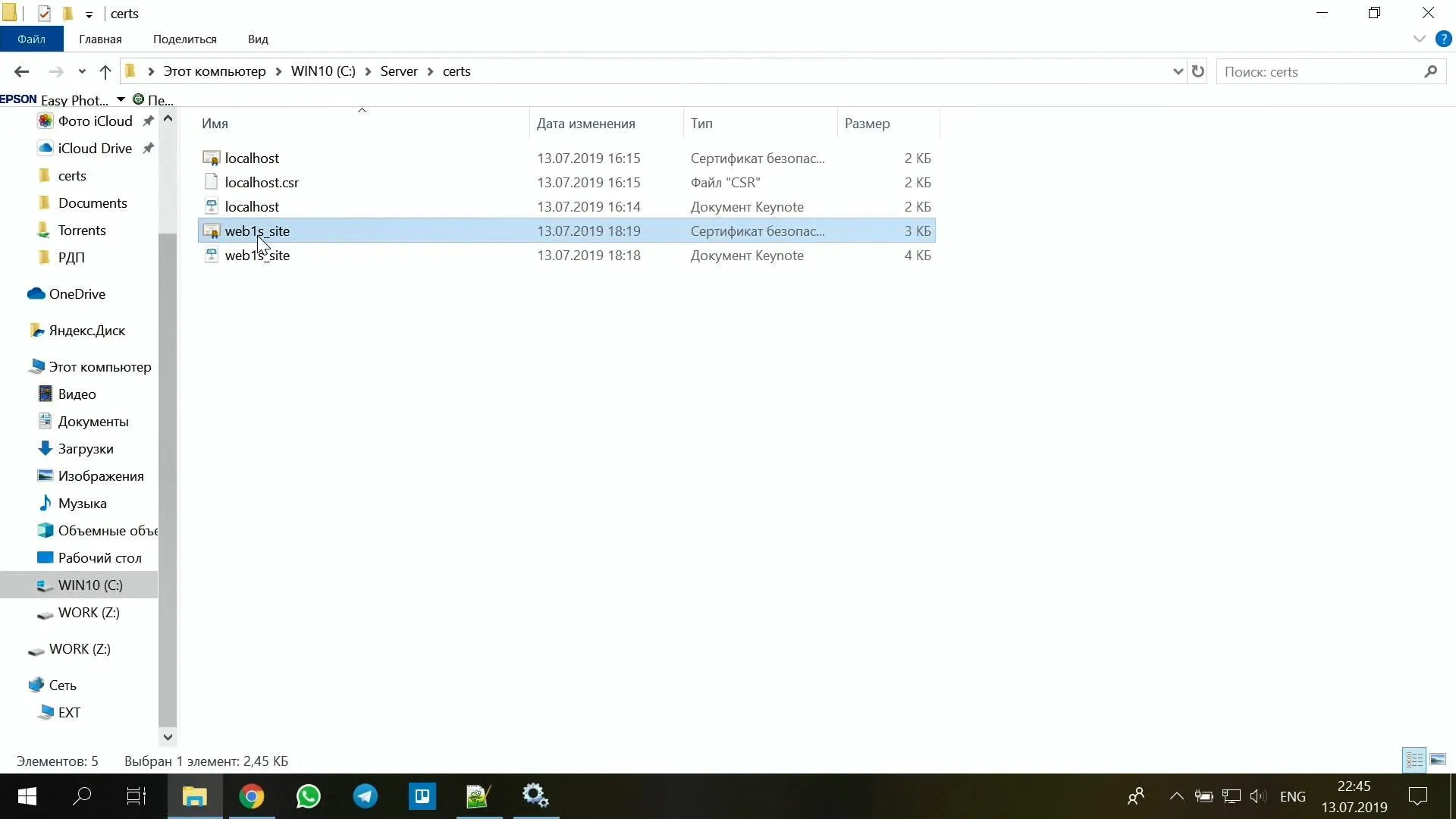
В папке с сертификатами создадим еще 2 файла. Один сертификат и ключ. Это просто текстовые файлы в которые мы вставляем данные из письма пришедшего к нам от reg.ru. Сделайте все по аналогии с файлами localhost.

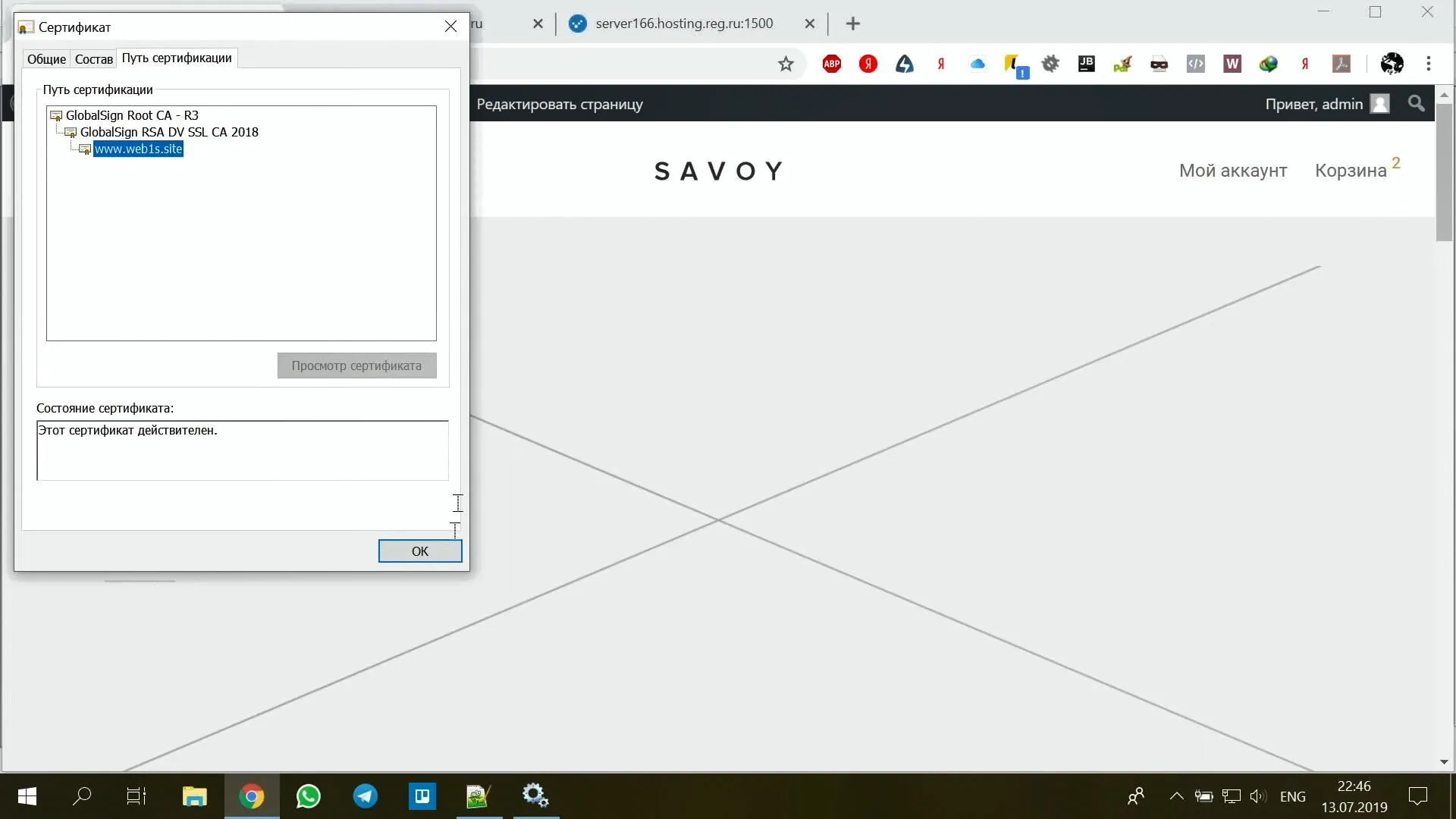
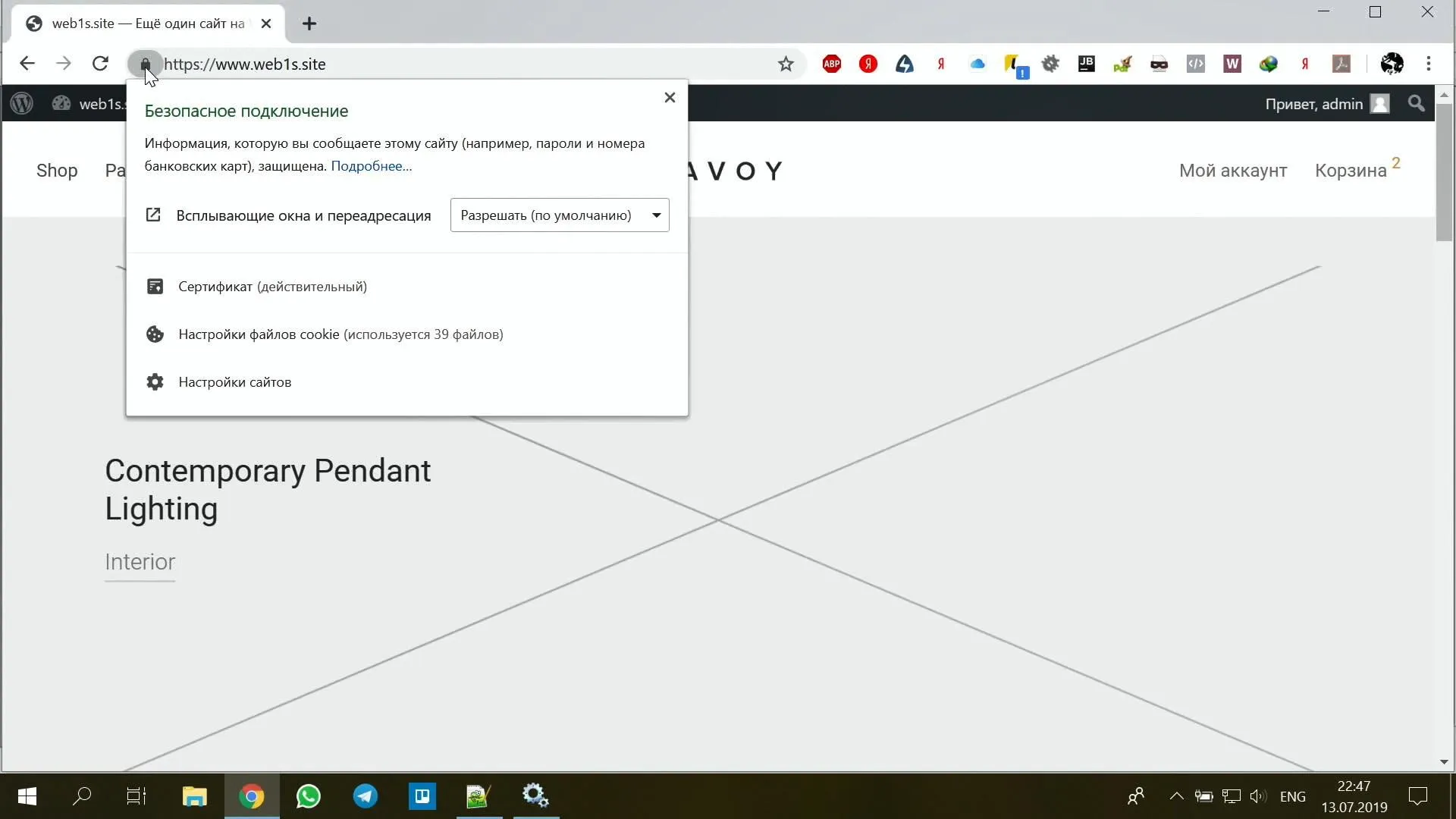
Переходим к нашему сайту и видим, что сертификат теперь действительный.


Обновим страницу и теперь видим, что у нас установлено безопасное подключение. Так как браузер доверяет центру сертификации выдавшему сертификат для сайта.

На этом настройка безопасного SSL соединения на нашем web сервере Apache 2.4 завершена. В следующем уроке мы приступаем к настройке плагина интернет магазина woocommerce и отправке товаров из 1С на наш сайт.